Table of Contents
Usage
devtools functional module it's a super simple tool that takes away so much of the hasle and repetitive tasks that developers face when working a project, and integrates well third party http clients like Postman and for the purpose of this tutorial we're going to use postman to demonstrate how powerful the devtools are.
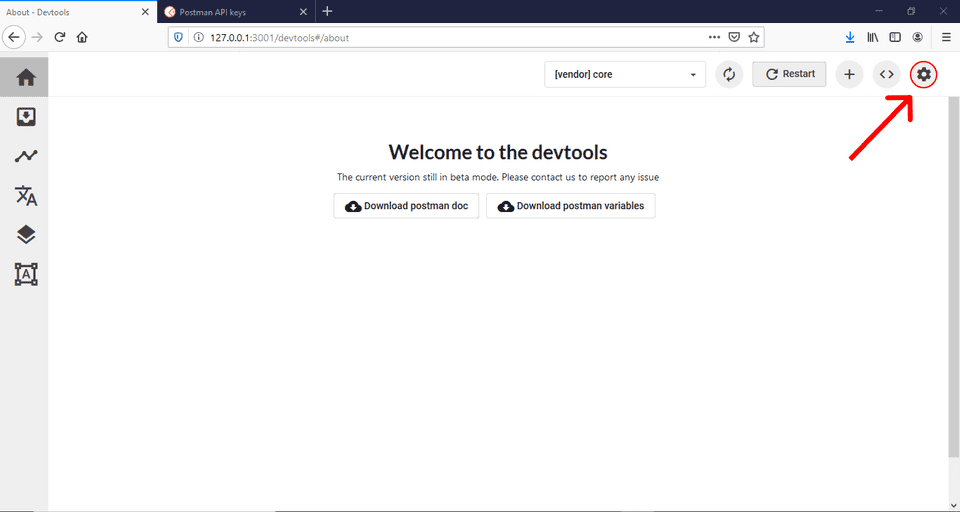
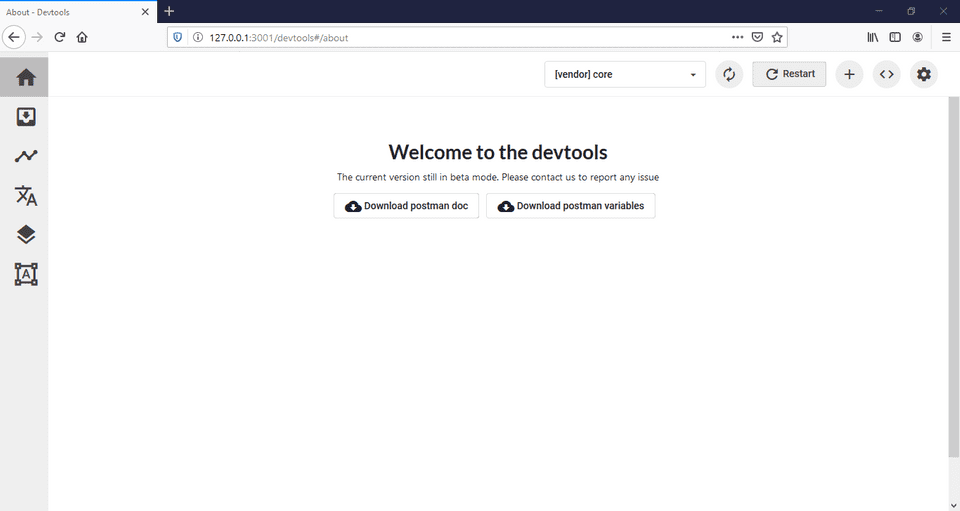
First off open up devtools on you preffered browser and go to http://<ip-address>:<your-port-number>/devtools

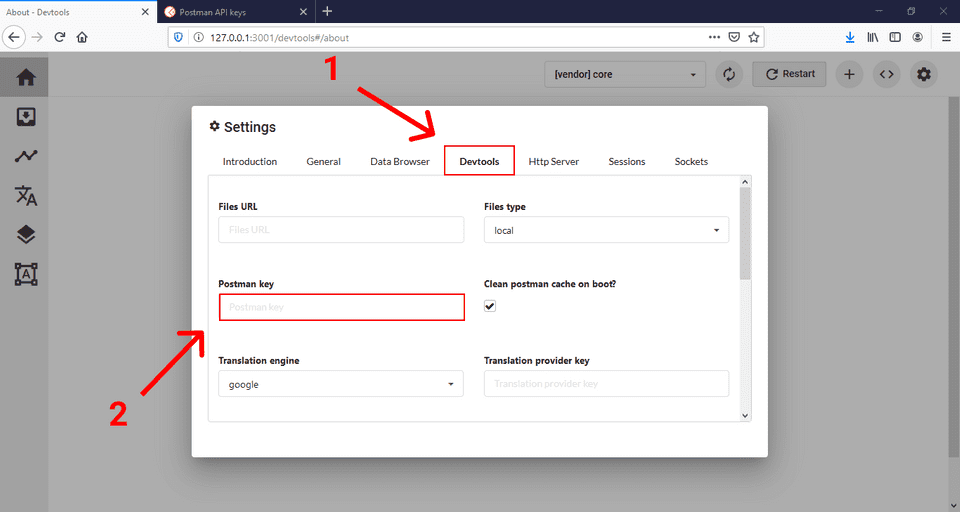
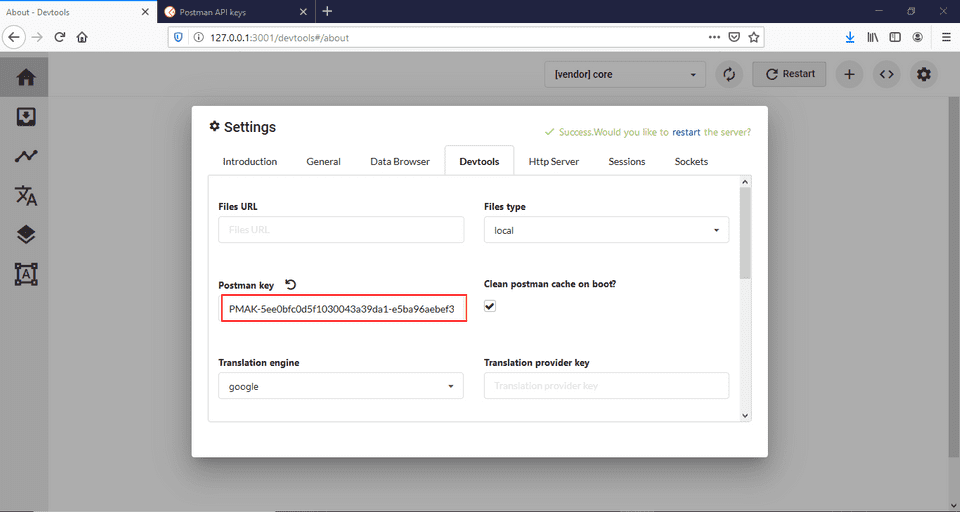
One of the first things you'll notice is that devtools with two buttons; one that generates a JSON file that contains your environment variables and the other generates the docs for the server code
Generating Postman Documentation
If you don't have Postman already Installed make sure to download it from this link
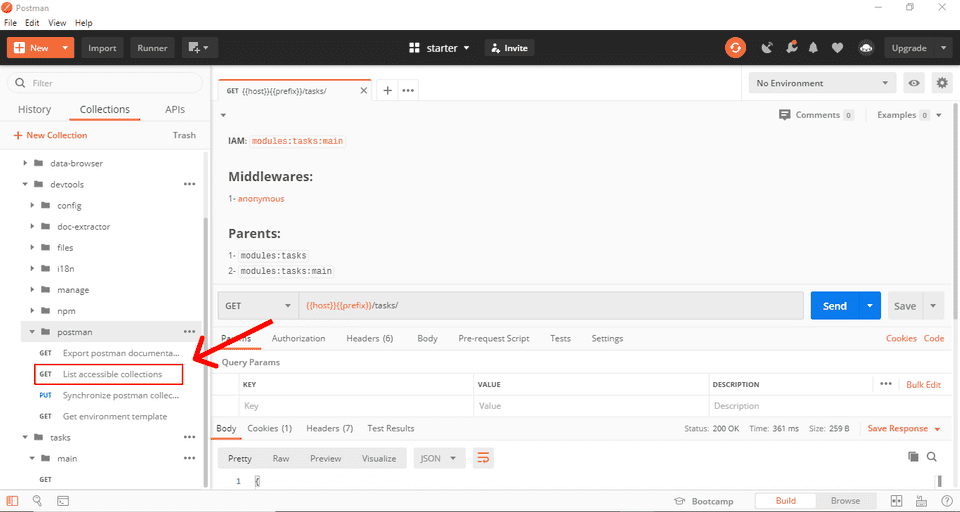
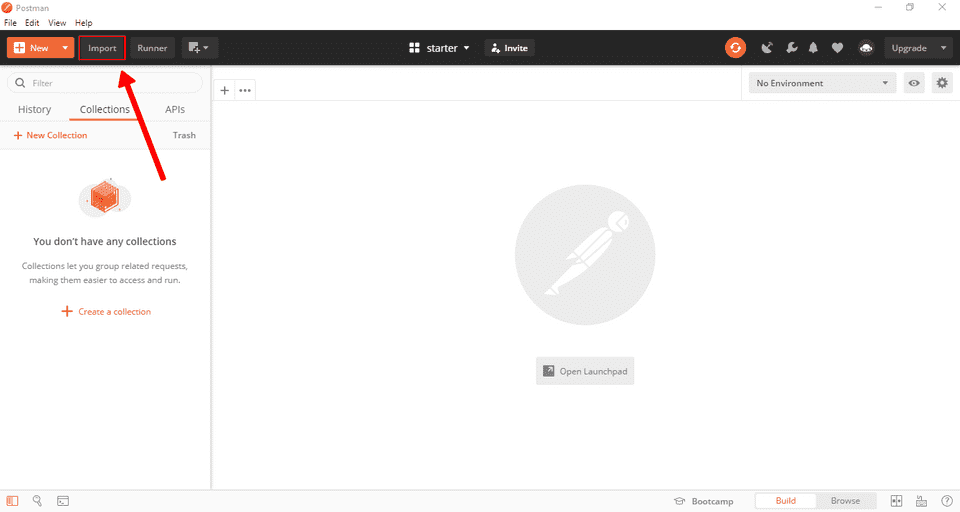
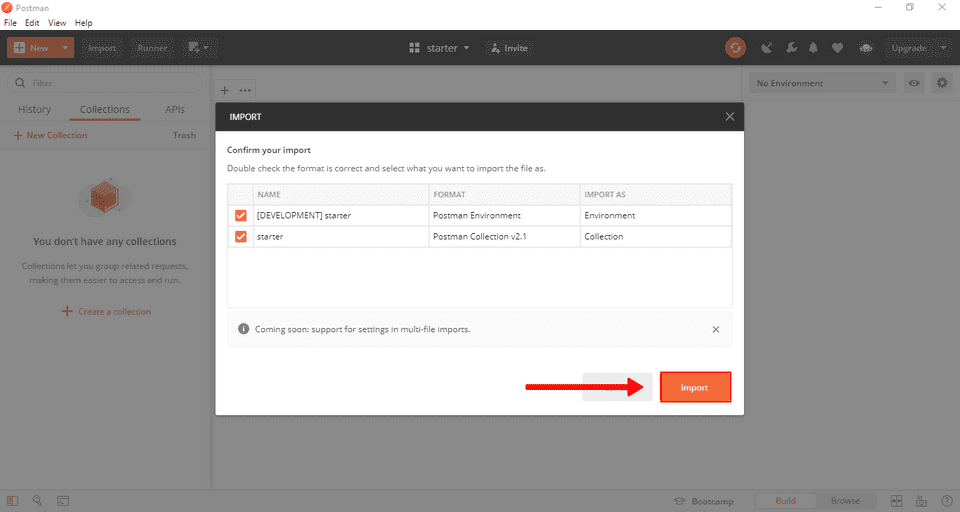
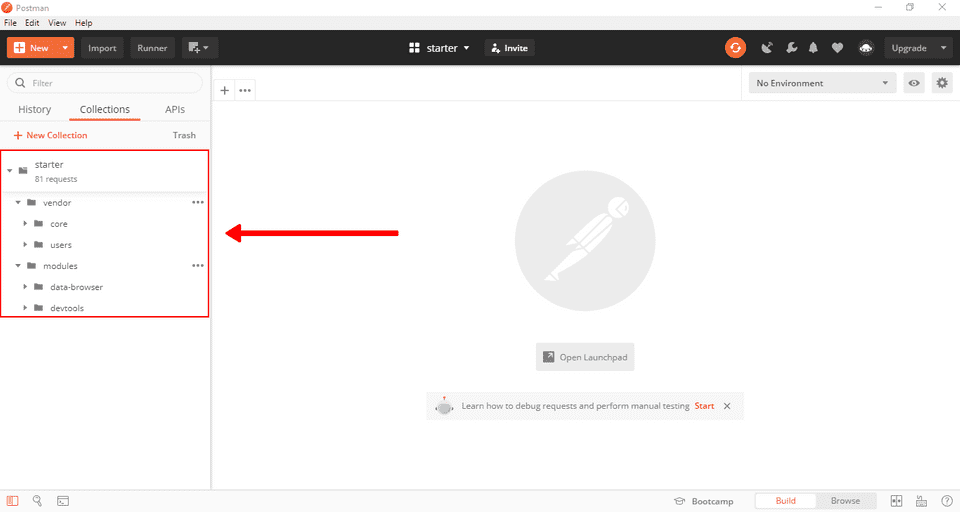
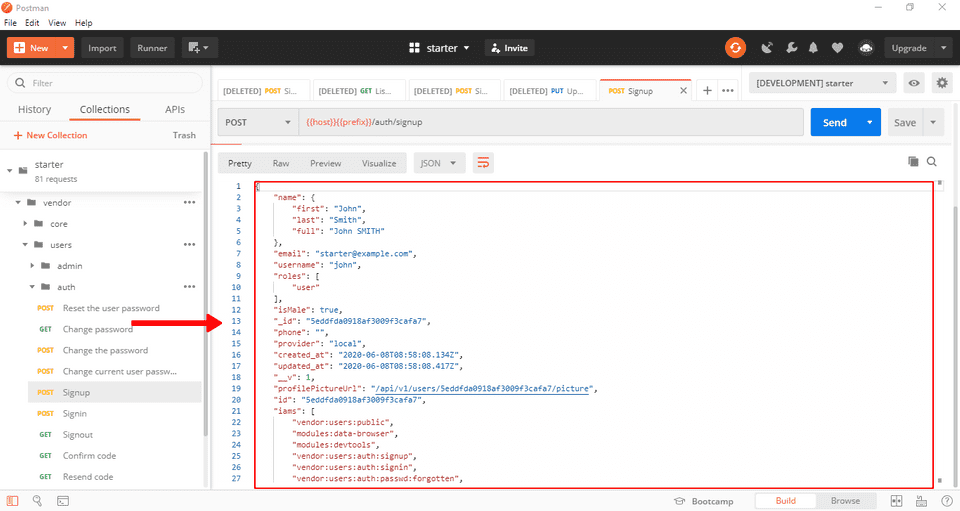
Then next step is to import the auto generated JSON files and import them at your newly created workspace






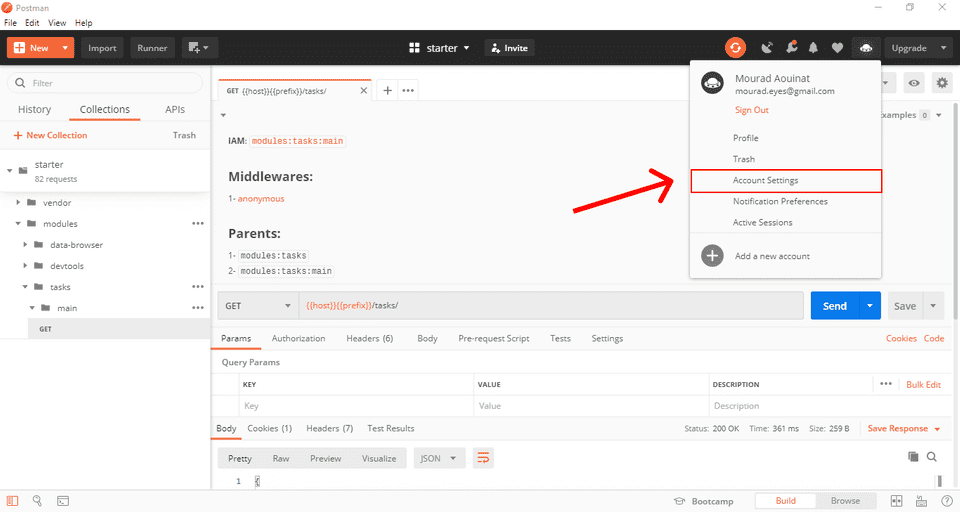
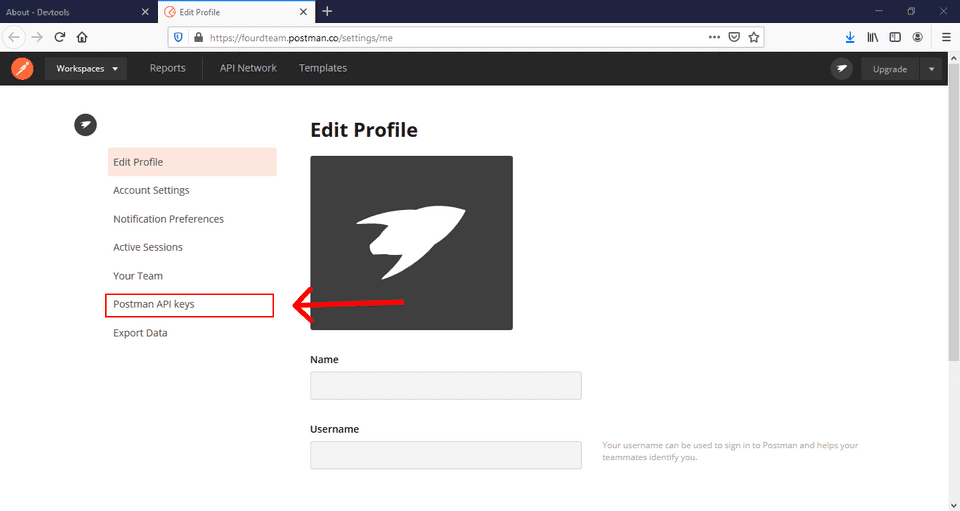
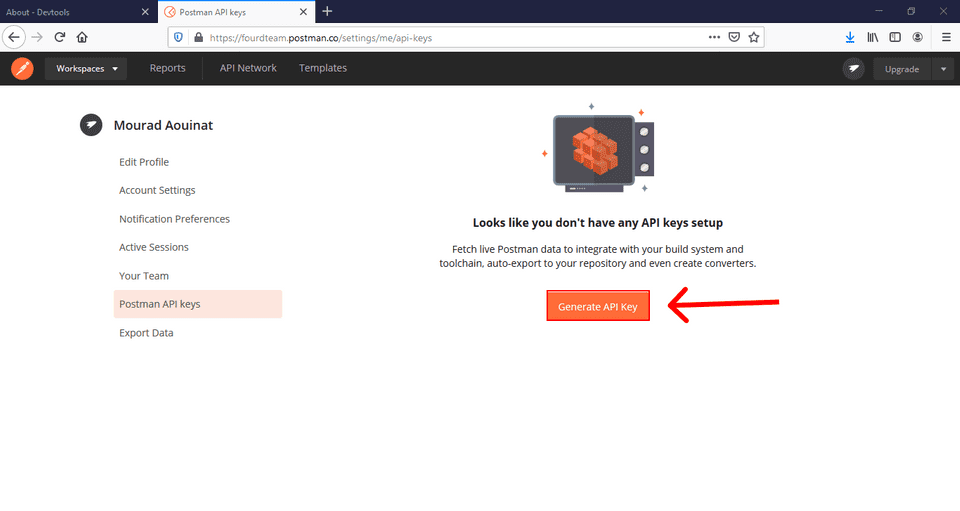
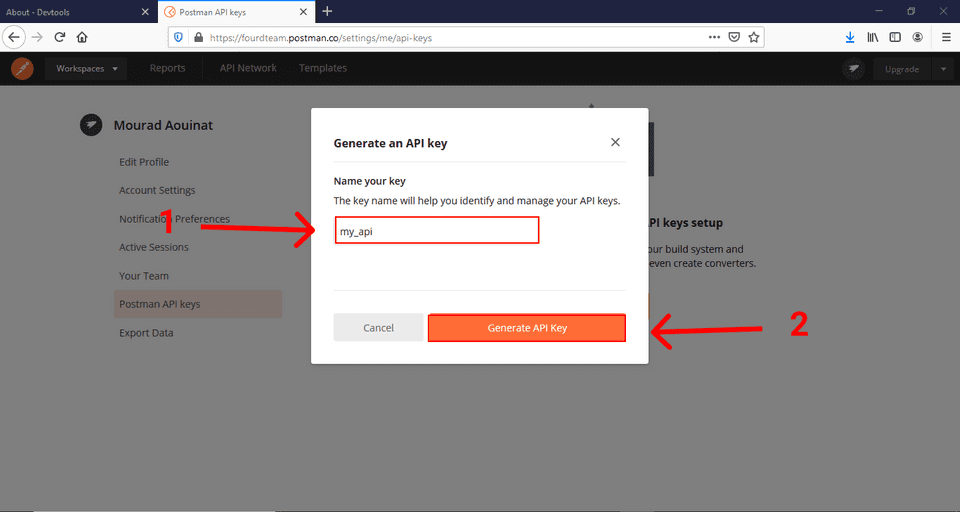
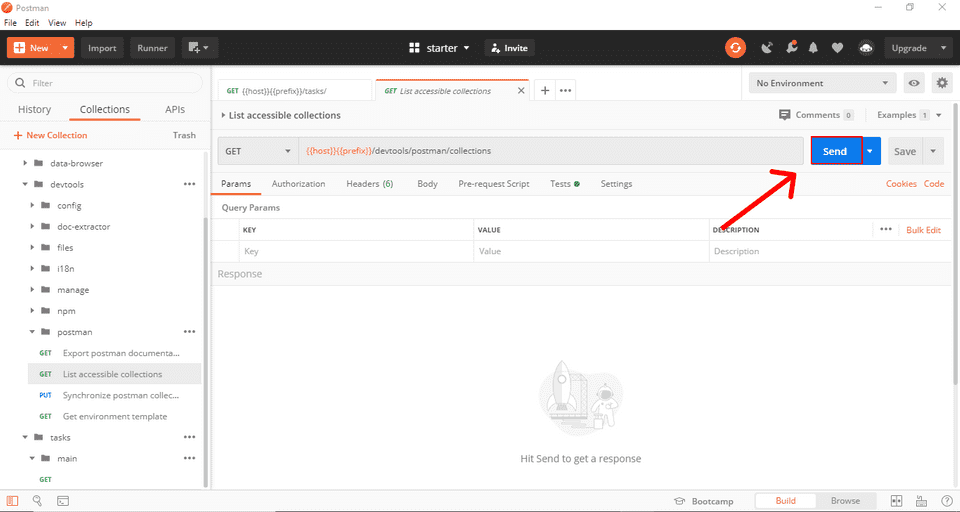
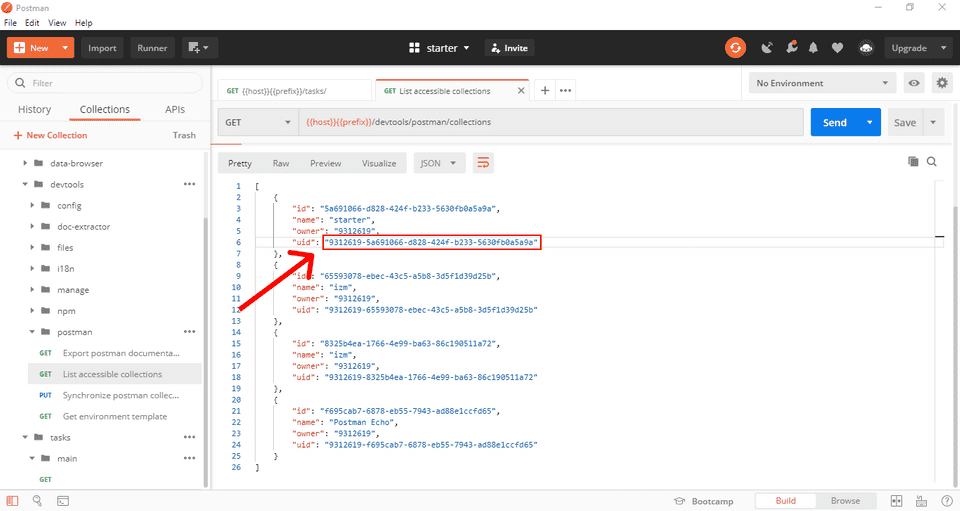
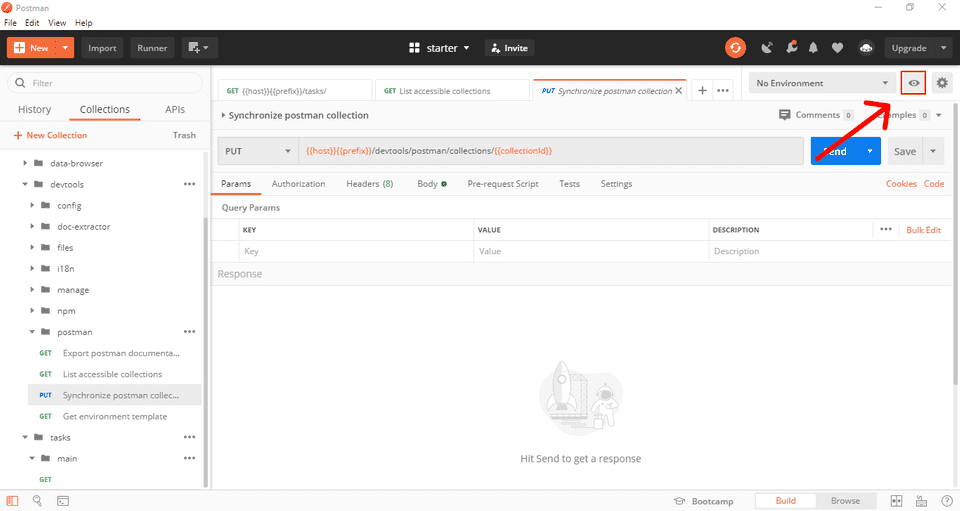
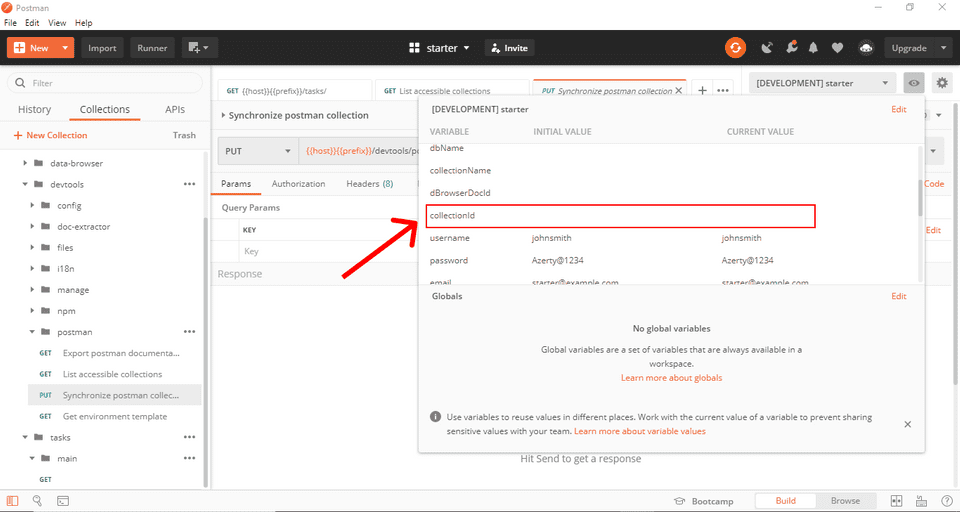
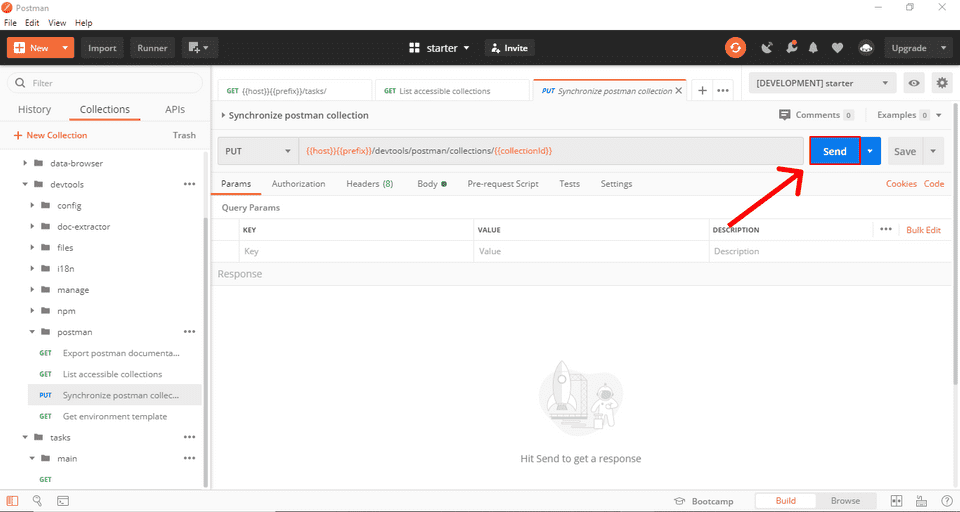
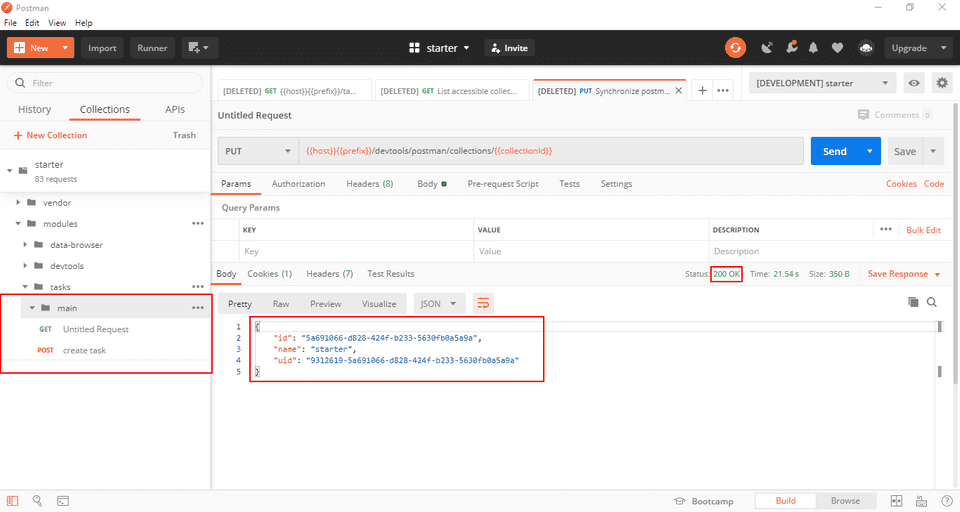
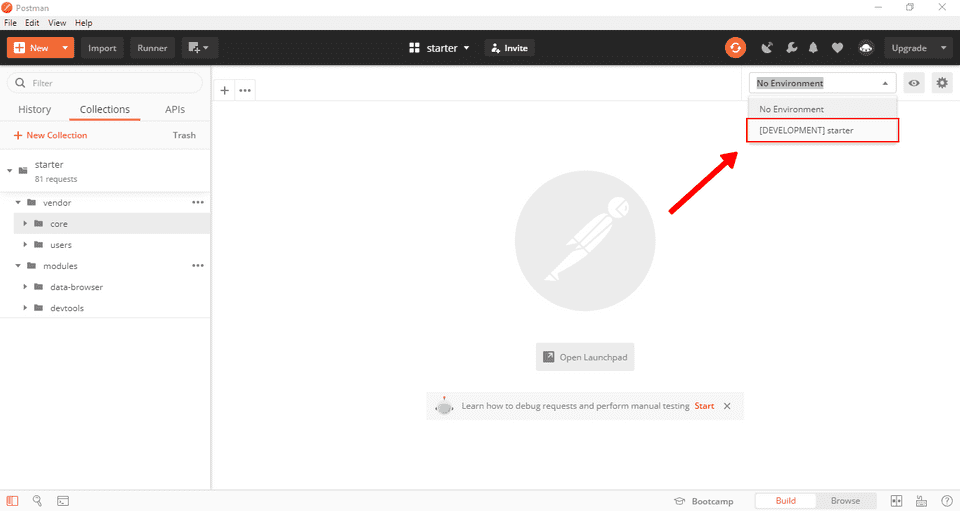
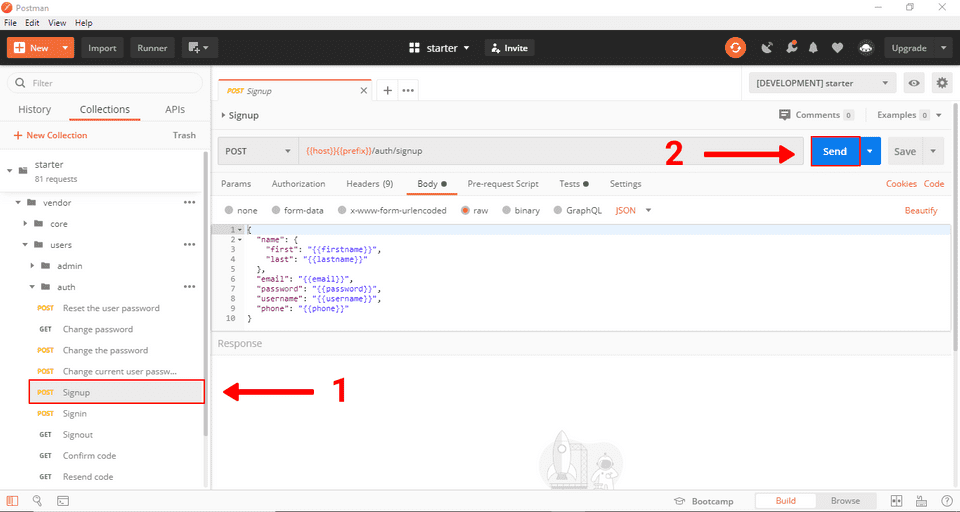
Synchronizing your API with postman