The bootstraps folder executes all the files you put in it on server startup, suitable for app initialization.
Under /todo create another folder called bootstraps and under that create a file called main.server.bootsrap.js.
your folder structure so far should look something like this
.
the file name is important it must follow this pattern
<file-name>.server.bootstrap.jsin order for them to be picked up
Open the main.server.bootsrap.js in your text editor and start by exporting a function like this
modules/todo/bootstraps/main.server.bootstrap.js
This function takes in three parameters
1 - the application's configuration
2 - the express app object
3 - and the database
For the purposes of this tutorial we're not going to go into the details and instead we're just going to log something to the terminal.
Remove the parameters because we're not going to use them and require in debug and call it inside the function with the string "Todo app Initialized"
modules/todo/bootstraps/main.server.bootstrap.js
Now to test out our app go to the terminal and running
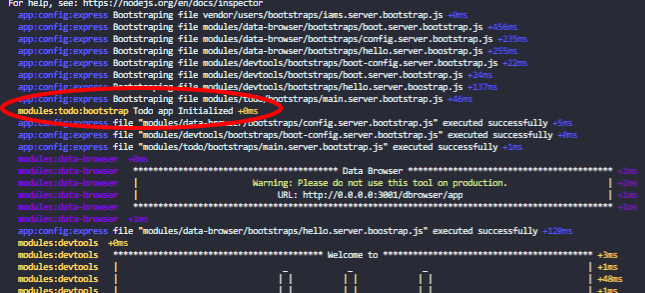
You'll see the app's startup message on the terminal

Next up, we'll setup our routes using IAMs
Edit this page on GitHub